Welcome to the Weekend Blog. I didn't learn very exciting things, so today's blog is short and on point. Yes, today is Sunday and I have Sunday sauce included.
Sunday Sauce:
Runaway Ai:
Everything you'll need, to make anything. Dozens of AI-powered creative tools to help you ideate, generate and edit content like never before. With new tools being added every week. I started using the tool personally and it is so good ... Try it out here- runaway
Poised Ai:
Poised is an AI-powered communication tool that helps you speak with confidence and clarity. You can upload a video on poised and it will generate feedback and criticize you in a way that improves your communication skills. Analyze your interviewing performance with this amazing AI. Try Poised here.
What did I learn?
I don't know if I should be including learning of 2 days into one... but my time and learning are less so I had to make them in one blog
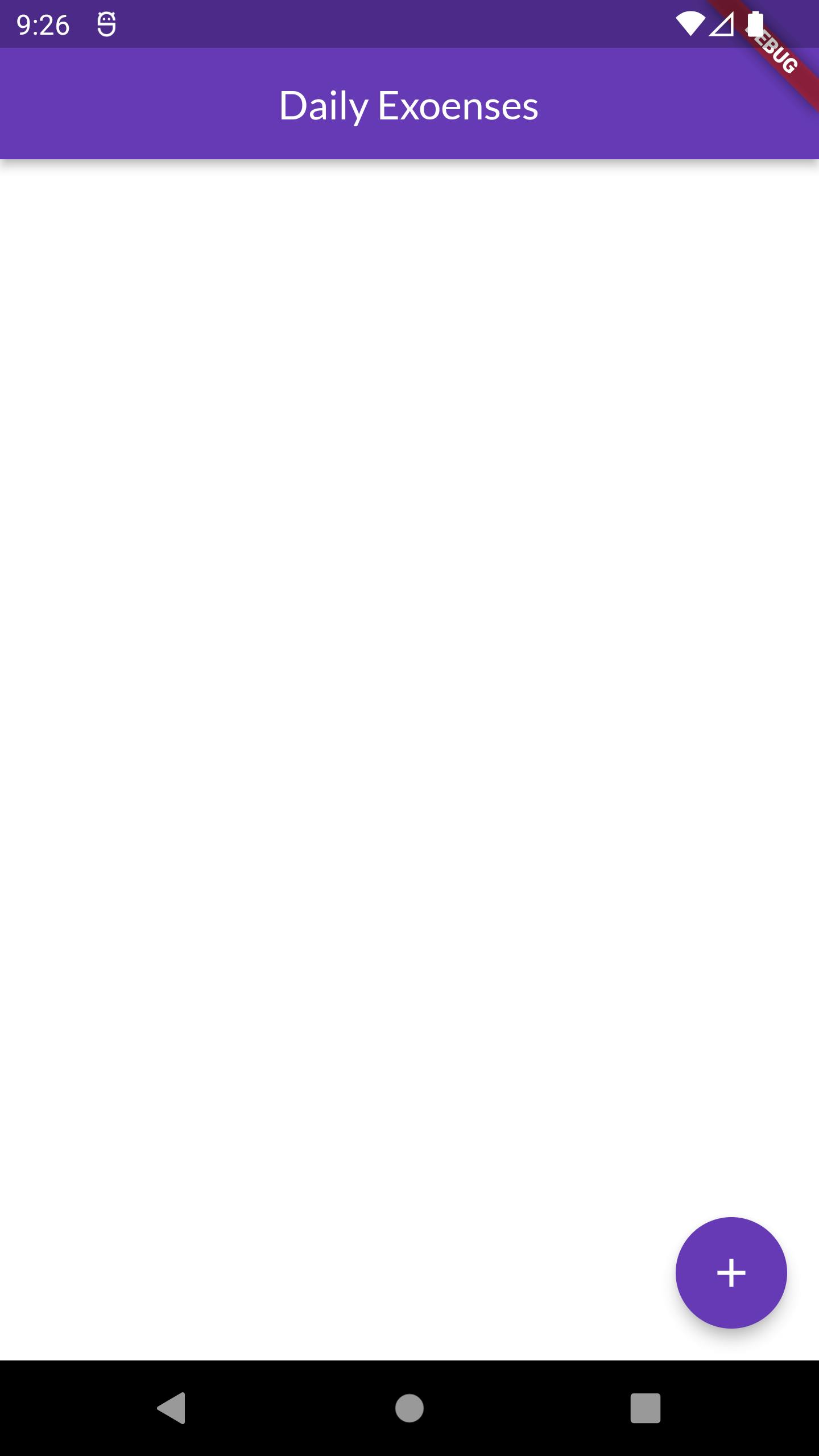
1)FloatingActionButton:
A Material Design floating action button is a circular icon button that hovers over content to promote a primary action in the application. I am trying to use that button to add a new expense in the app. It could have different properties and methods, in mine, it has a plus icon and when pressed jumps to add a new expense. Maybe this photo will get you a better understanding.

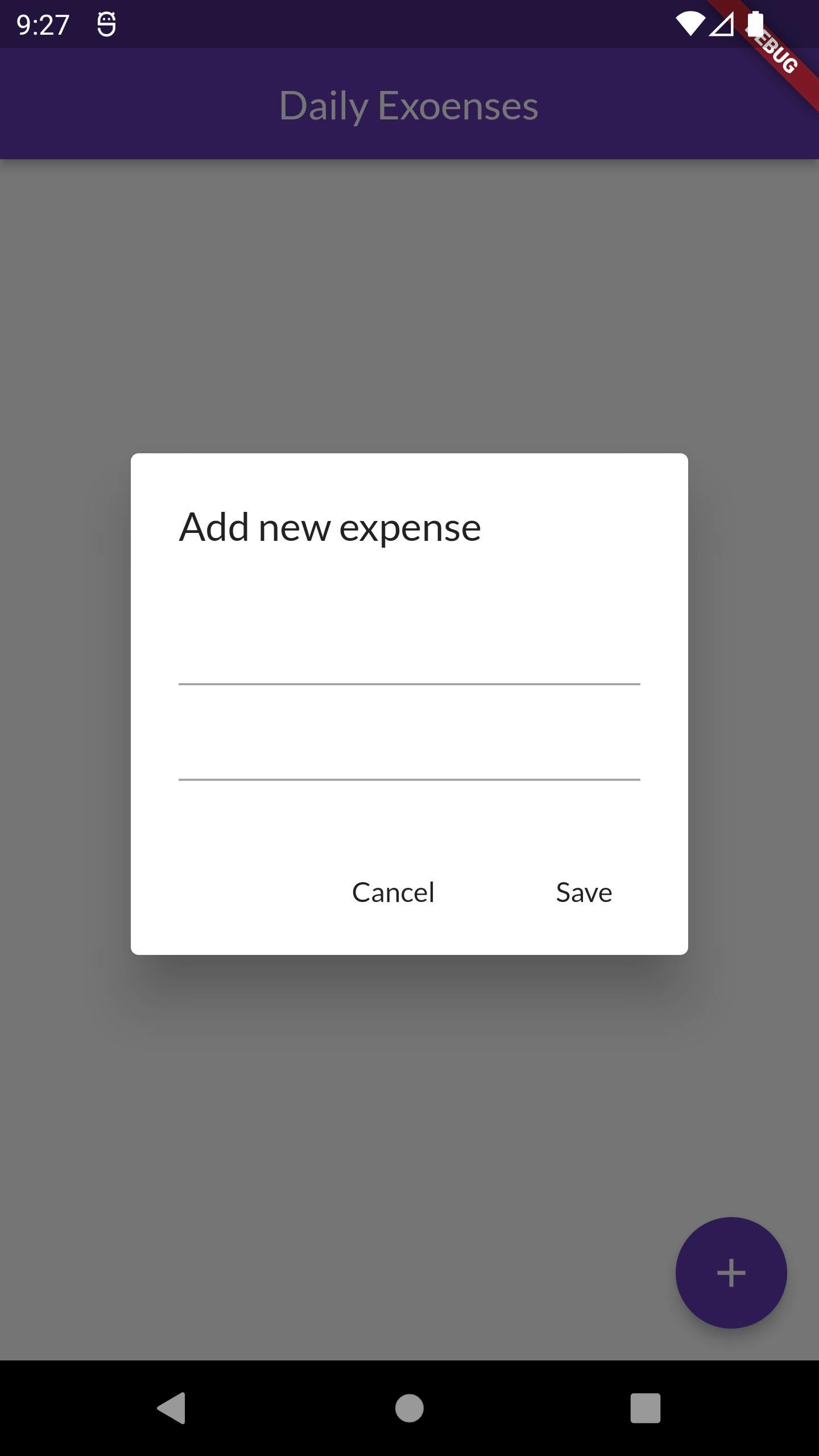
2)Text Field:
A Material Design text field lets the user enter text, either with a hardware keyboard or with an onscreen keyboard. To control the text that is displayed in the text field, Controllers are used. Just like any other widget, it can have different properties and methods. Have a look at what the textfield here does when the floatinng action button is clicked.

the first textfield is used to input the expense name and the second one is to input the amount.
3)Controllers:
A controller for an editable text field can be used to provide an initial value for a text field. If you build a text field with a controller that already has text, the text field will use that text as its initial value. Thus, the app can take values entered as text to add to the expense list.
This was all till today in the homepage UI of expenses, I hope I continue this shit tomorrow and come up with a new blog. Hold tight and thank you for reading the blog. Have a nice day!!
(I don't know why somehow hashnode didn't upload the whole blog that I wrote ...must be some issue. Thankfully, I write blogs first on notion and copy-paste them here so I was able to edit this again.)